


As our first ever touch into the world of mobile development, our IDM-362 course was designed to introduce all the major features and functions of Xcode, enabling us to produce our own mobile applications. While using this storyboarding software was a big 180 from our previous HTML, CSS, and Javascript classes, I latched on quick, using the drag-and-drop tools and SwiftUI to create an app that helps up-and-coming guitarists learn how to play different guitar chords.
Our professor made it clear that this 300-level course is going to have numerous twists and turns, so our app should do one thing and do it well. We could take inspiration from other existing materials to plan out our user experience as well. Because I have some extensive background in music and have been recently learning guitar, I figured I would be knowledgeable enough about music to create an app that helps you learn guitar, showing all the different chords and how they sound.

I originally had a number of features planned for this, but I quickly realized how difficult it is to just implement elements in a proper layout on a mobile device. Every time I would try to constrain a new component, something else would break, and I would spend hours just trying to fix cascading issues. That was all before we even got to coding. I knew I was going to have to prioritize the most important aspects and focus on getting it right, instead of letting scope creep stump me.
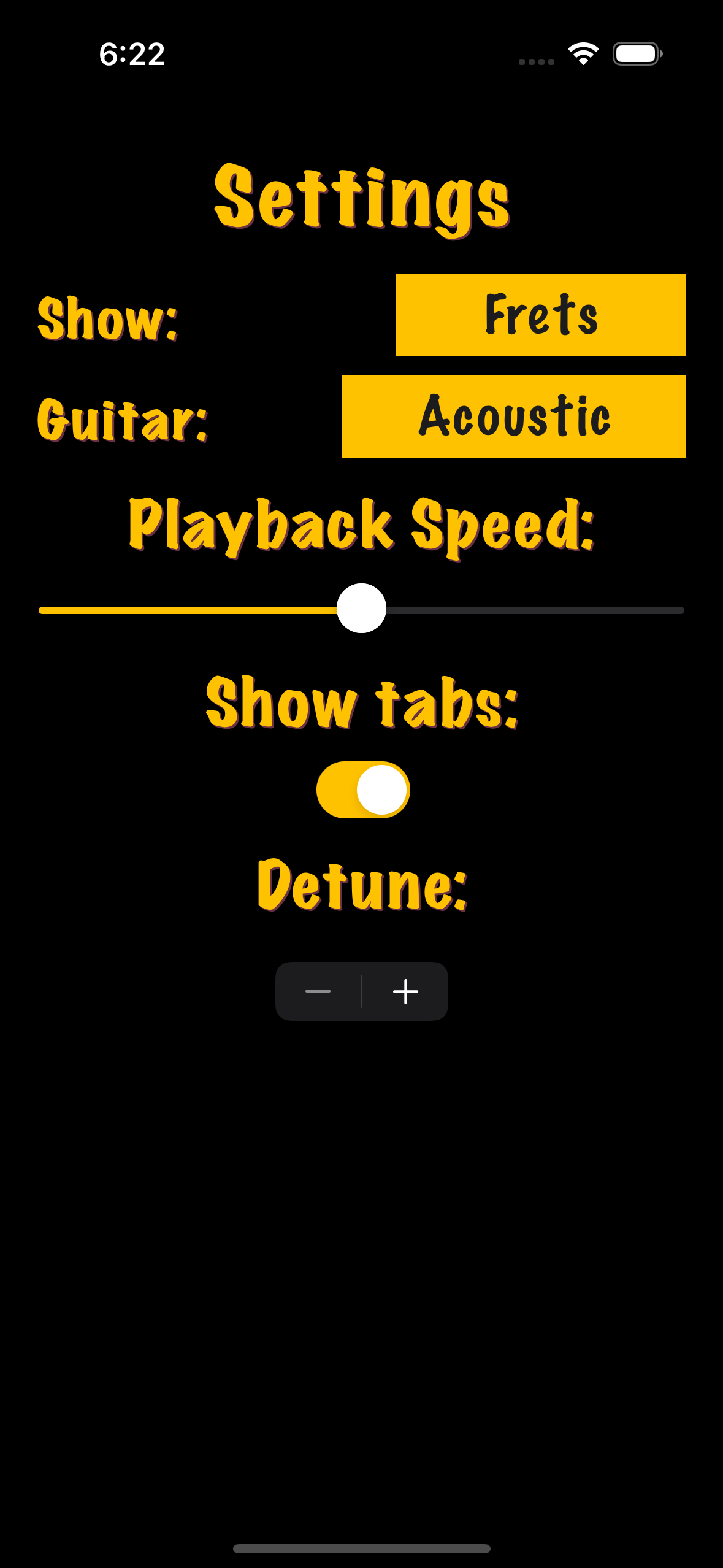
At first, we designed a settings page that we could use on our final project to familiarize ourselves with constraints and the different elements used on native mobile apps. Once we had our layouts sorted out, then we went into coding and made our apps functional. Because of the massive number of issues that I ran into when working with Xcode for the first time, I had to dial back my ambitions. Version control issues that would throw a fatal error when downloaded from Github cascaded through all my assignments, and I eventually had to completely gut and restart my app setup. It was a massive headache that taught me never to move files around outside of Xcode.

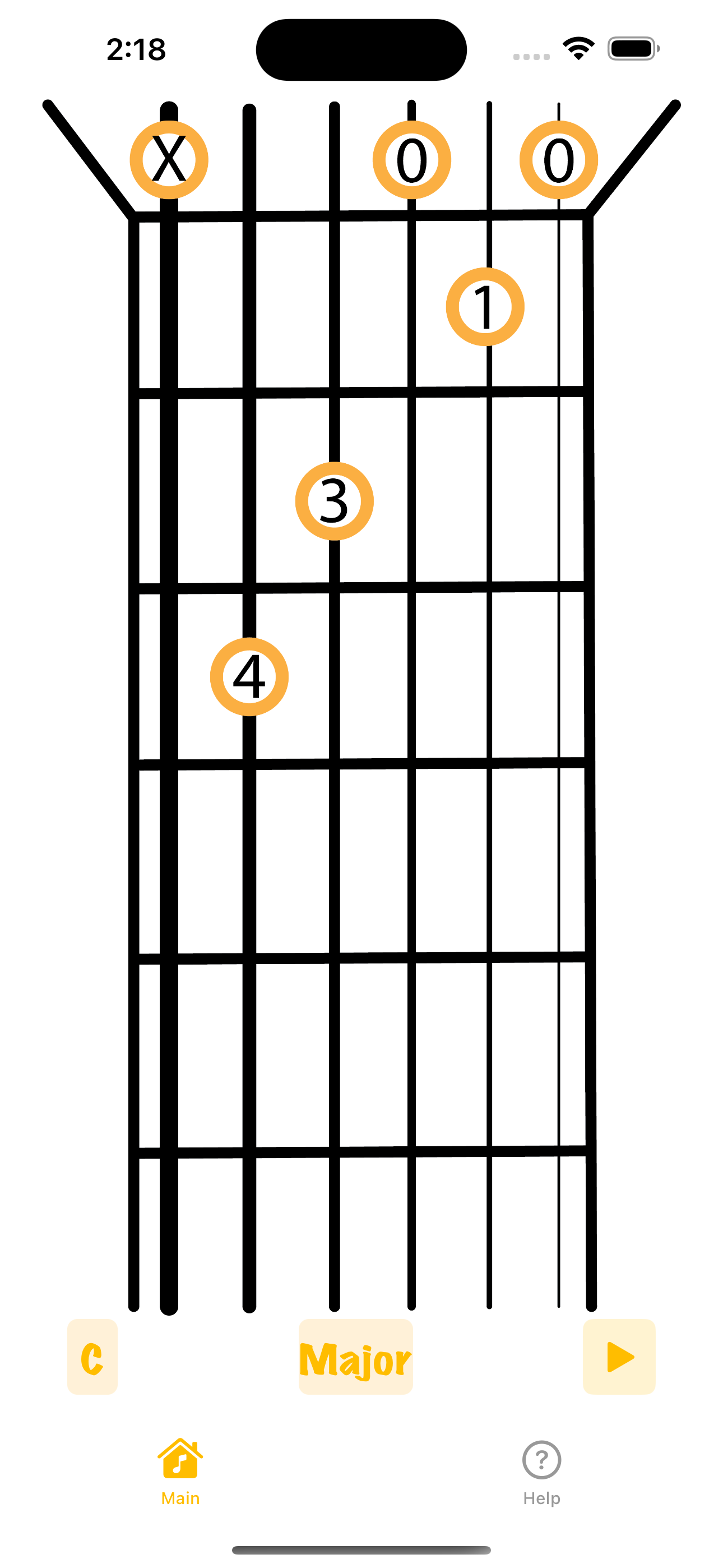
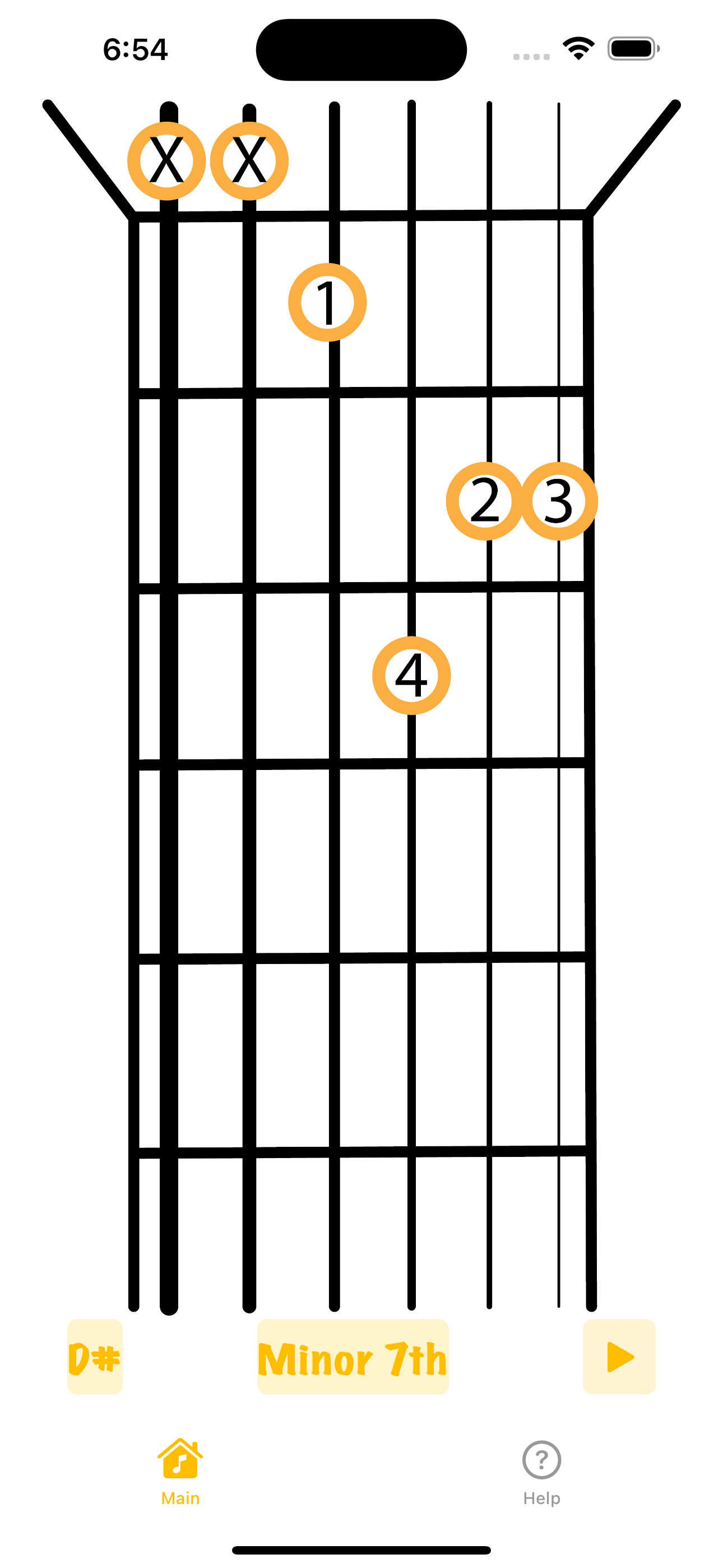
When I did eventually sort out the issues though, I got right to the coding to make it work properly. The code works so that whenever you select a key or a chord with the two drop down menu buttons, it will check for an image and audio file that matches the name of the two selections put together.
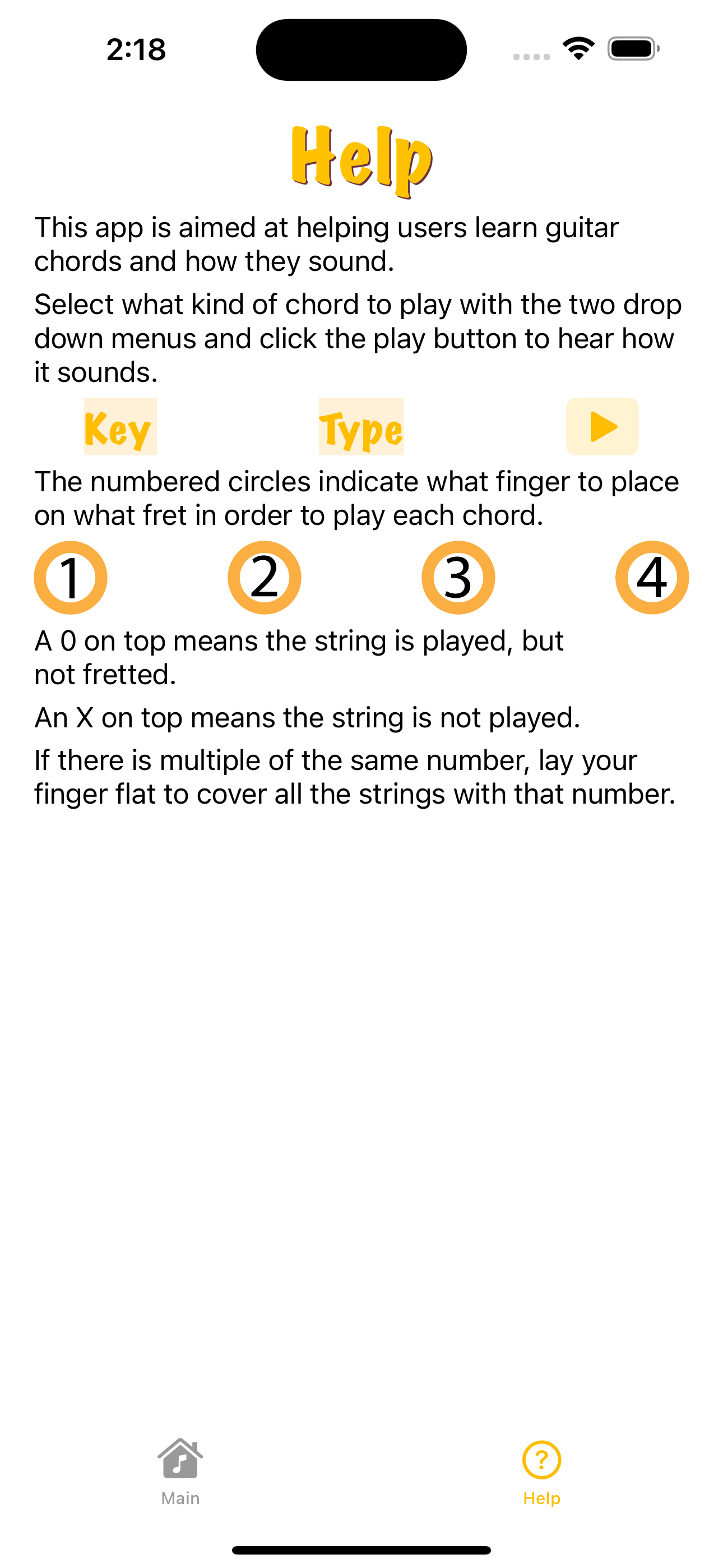
With the chord loading technique set, all I needed to do was create each chord image and sound file, then name them for each option combination. It totals to 72 different chords that this app can teach you. All you need to do is select a key, a chord type, and hit play. The settings page was instead turned into a help page for users to reference, if they have trouble interpreting the chord images.

All in all, the result turned out great for my first project in this medium. It was certainly much better than my first website, and it accomplishes its main goal. Perhaps in the future I can focus on adding additional features, but I’m glad that I got the core functionality down.